Customizing reports
The report can be customized using several ways, as explained below.
Customize using CLI flags
The simplest approach is to provide additional flags when running RepoSense. The various flags are given in the panel below.
Customize using CSV config files
Another, more powerful, way to customize the report is by using dedicated config files. In this case you need to use the --config flag instead of the --repo flag when running RepoSense, as follows:
Managing config files collaboratively: If you use RepoSense to monitor a large number of programmers, it may be more practical to get the programmers to submit PRs to update the config files as necessary ( ).
To ensure that their PRs are correct, you can use Netlify deploy previews to preview how the report would look like after the PR has been merged. More details are in the panels below.
Get target repos to provide more info
If feasible, you can also customize the target repos to play well with RepoSense in the following two ways:
1. Add a standalone config file to the repo to provide more config details to RepoSense. The format of the file is given below.
2. To have more precise control over which code segment is attributed to which author, authors can annotate their code using @@author tags, as explained below.
In both instances, it is necessary to commit any changes for them to be detected by RepoSense.
3. Add a git .mailmap file at the top-level of the repository, specifying mapped authors/commiters and/or e-mail addresses as per gitmailmap documentation. Any mappings specified here will be applied by git before all other RepoSense configurations. Configuration via .mailmap is particularly useful if you want the mapping to apply for all git commands as well instead of just for RepoSense.
Add a title
A title component can be added by creating a file titled title.md in the assets directory. You can specify the assets directory according to the reference below:
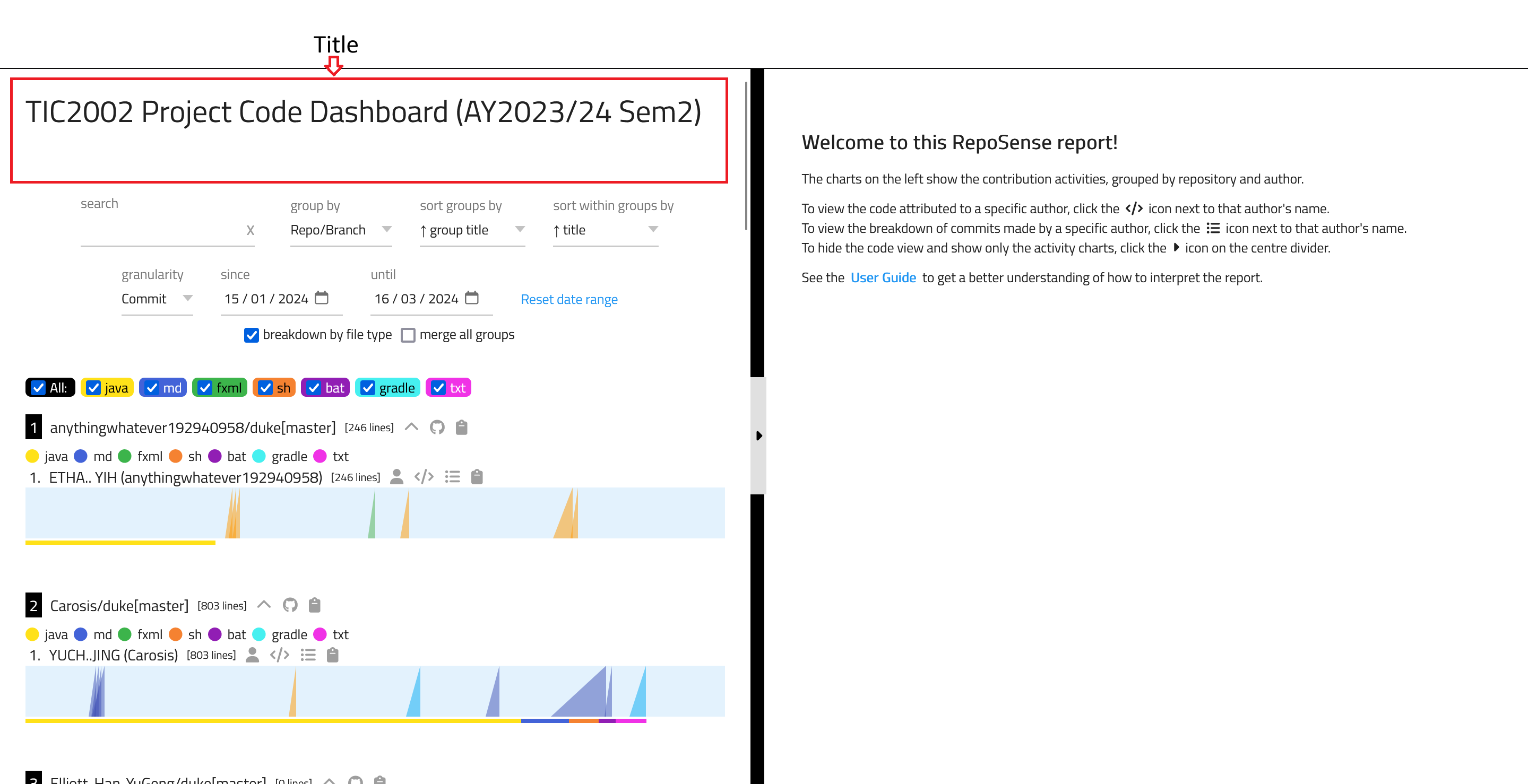
The title can render a combination of Markdown/HTML and plaintext (example), and will appear on the top of the left panel as shown below:

Do note that the width of the title is bound by the width of the left panel.
For more information on how to use Markdown, see the Markdown Guide.