Customizing reports
The report can be customized using several ways, as explained below.
Configuration Options Overview
RepoSense offers multiple ways to customize your reports, with varying levels of complexity and flexibility:
- CLI flags - The simplest, most direct approach for basic customization
- report-config.yaml - A user-friendly single file for typical use cases
- CSV config files - A more powerful option with granular control for advanced scenarios
When deciding which configuration method to use:
- CLI flags are ideal for quick, one-off reports with minimal customization.
- report-config.yaml is recommended for most users as it provides a good balance of usability and features in a single file.
- CSV config files offer the most flexibility for complex scenarios, such as managing large teams or requiring fine-grained control.
Customize using CLI flags
The simplest approach is to provide additional flags when running RepoSense. The various flags are given in the panel below.
Customize using report-config.yaml
The report-config.yaml file provides a more user-friendly way for users to customize their reports in more detail compared to the CLI flags.
Please refer to this page to get started.
Note that configurations in report-config.yaml will override the configurations in the CSV config files when both are present.
Customize using CSV config files
Another, more powerful, way to customize the report is by using dedicated config files. You can refer to this section to find out more about the CSV file formats.
In this case you need to use the --config flag instead of the --repo flag when running RepoSense, as follows:
Managing config files collaboratively: If you use RepoSense to monitor a large number of programmers, it may be more practical to get the programmers to submit PRs to update the config files as necessary ().
To ensure that their PRs are correct, you can use Netlify deploy previews to preview how the report would look like after the PR has been merged. More details are in the panels below.
Get target repos to provide more info
If feasible, you can also customize the target repos to play well with RepoSense in the following two ways:
1. Add a standalone config file to the repo to provide more config details to RepoSense. The format of the file is given below.
2. To have more precise control over which code segment is attributed to which author, authors can annotate their code using @@author tags, as explained below.
In both instances, it is necessary to commit any changes for them to be detected by RepoSense.
3. Add a Git .mailmap file at the top-level of the repository, specifying mapped authors/commiters and/or e-mail addresses as per gitmailmap documentation. Any mappings specified here will be applied by Git before all other RepoSense configurations. Configuration via .mailmap is particularly useful if you want the mapping to apply for all Git commands as well instead of just for RepoSense.
Personalizing Reports
Add favicon.ico
There is a default favicon.ico file provided in the template zip folder. If you want to self-configure the favicon.ico, please ensure that the file is valid and has the file name of favicon.ico. This icon will appear in the browser tab when your report is viewed. Copy or move your favicon.ico file into the assets folder of the config directory
Specifying the config directory can be done as follows:
Add a title
A title component can be added by creating a file titled title.md in the config directory.
Specifying the config directory can be done as follows:
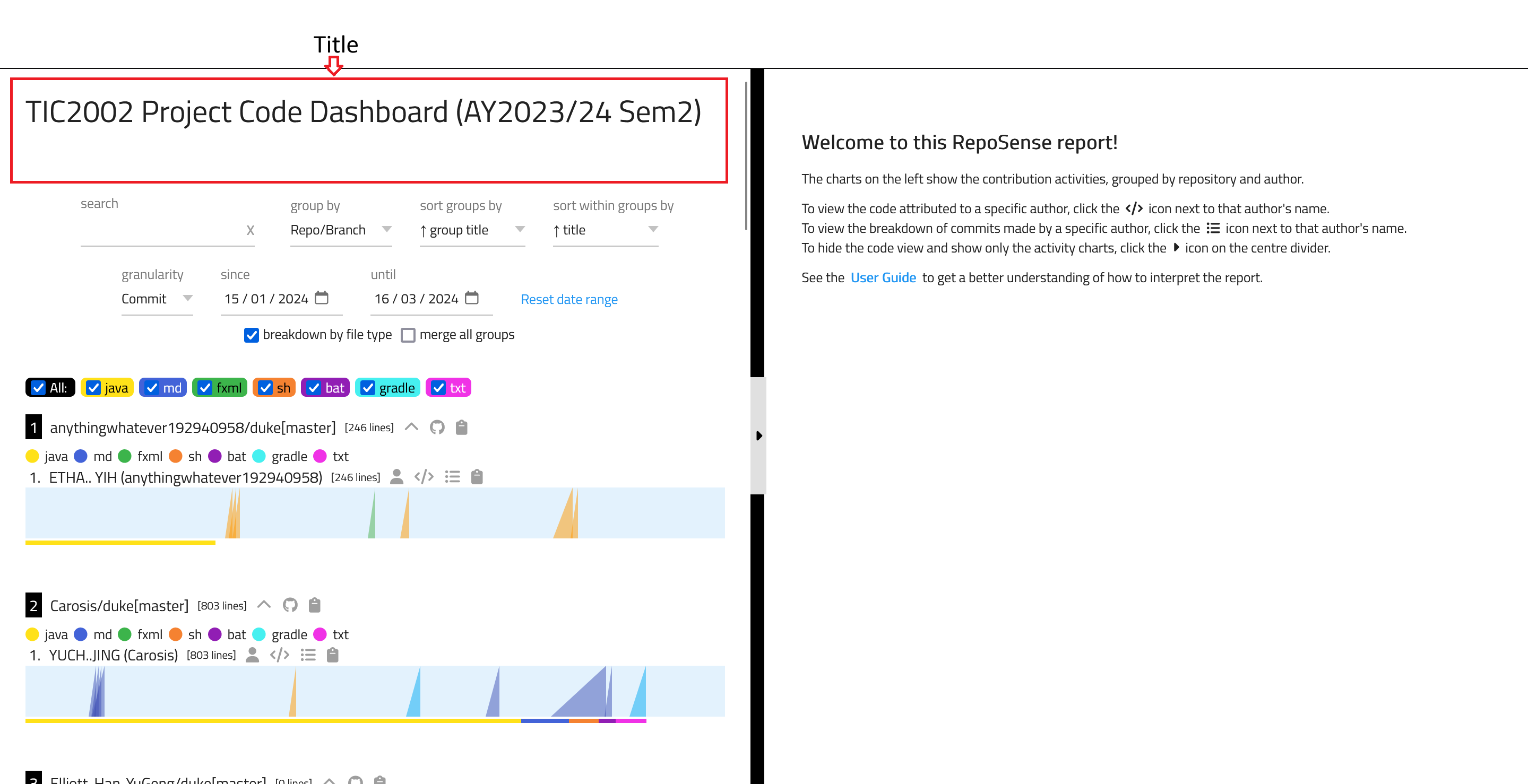
The title can render a combination of Markdown/HTML and plaintext (example), and will appear on the top of the left panel as shown below:

Do note that the width of the title is bound by the width of the left panel.
For more information on how to use Markdown, see the Markdown Guide.
Add blurbs for branches, authors or charts
A blurb can be added for a repository or author by creating the respective blurb markdown files in the config directory.
- For a repository:
- Create a file titled
repo-blurbs.mdin the config directory. The format of the file is given below:
- Create a file titled
- The blurbs will be visible when grouping by
Repo/Branch. - For an author:
- Create a file titled
author-blurbs.mdin the config directory. The format of the file is given below:
- Create a file titled
- The blurbs will be visible when grouping by
Author. - For a chart:
- Create a file titled
chart-blurbs.mdin the config directory. The format of the file is given below:
- Create a file titled
Specifying the config directory can be done as follows: